Desenvolvido em 2010 pelo algoritmo do Google, ele iniciou com uma métrica apenas… de zero a cem!
Este número foi atrelado a muitos como velocidade da página, mas o fato é que ele desempenha, desde sempre, muito mais que uma métrica de vaidade: Otimização da performance e boas práticas a experiência do usuário!
Seu crescimento foi acelerado e pudemos acompanhar através da separação de métricas de mobile e desktop, o desenvolvimento de métricas descritivas e a criação da extensão de navegador, Lighthouse.
Até que em janeiro de 2020 veio um grande anúncio: um dos maiores core updates da história com o Core Web Vitals. Este, que entrou em vigor em maio de 2020.
O início do Core Web Vitals
Primeiro: todos os sites caíram!
Com a atualização, os sites começaram a ser reanalizados sob um novo conjunto de códigos e regras que fizeram parte, a partir de então, do Pagespeed.
Para quem vivenciou essa época, sabe o desespero dos clientes, o impacto que foi “em massa”, e o desafio de correr atrás de solução – ou conhecimento.
Nasceram cursos em poucas semanas, profissionais capacitados e tantas outras especialidades normais em uma tecnologia surgindo, mas de fato ninguém sabia o que estava fazendo, como resolver ou com o que estavam lidando.
Segundo: teoria!
A atualização chegou com 3 métricas principais, mas logo se desenvolveram em 6 importantes. A documentação era bem técnica, os profissionais de SEO Técnico e desenvolvedores logo entenderam, mas fizeram pouca divulgação.
Terceiro: estamos perdidos!
O principal objetivo do SEO Técnico, para todo site, se tornou o Core Web Vitals. Se não estava verde, não estava pronta para o SEO.
Plataformas tiveram que se adaptar, e poucos desenvolvedores assumiram a bronca.
Mas… Aos poucos os sites passavam pela fila do algoritmo, e retornavam seu tráfego naturalmente. Mas claro, só para quem estava bem no Core Web Vitals.
Impacto antes e depois do Core Web Vitals
Então tudo foi se acalmando… Os profissionais começaram a entender o que realmente era cada métrica, enquanto sites investiam em desenvolvedores para deixar o tal verdinho.
Até que em 2022 começaram rumores de… pagespeed não é fator de posicionamento! E definitivamente, depende. Depende do seu objetivo, da sua estratégia, e realmente não é fator de posicionamento exclusivo.
O SEO Técnico também tem muito depende. Assim como tem muitas regras lógicas, igual a outros pilares de SEO.
Com o tempo, o Google foi melhorando sua documentação, e com muito suporte nos fóruns de desenvolvimento, ele conseguiu expressar a real intenção de um bom pagespeed, de uma boa métrica no Core Web Vitals.
Portanto…
CWV é fator de posiciononamento
Sim, se o seu site tem elementos em Javascript e CSS muito enjessados, a ponto do bot do Google não conseguir ler seu real conteúdo.
As imagens não possuem definição de largura, desconfigurando a página ao ser lida por um crawler, a fonte não carregar, a falta de elementos essenciais para uma boa renderização.
CWV não é fator de posiciononamento
Não, se as imagens estão pesadas, a fonte está pequena, o delay de um clique for grande, os scripts de Hotjar, Analytics, pixels, embed de vídeio ou de formulário demoram do site abrir rapidamente.
Eu sei, confuso! O que, de fato, faz diferença?
Core Web Vitals é experiência do cliente
Quando o Google implementou Core Web Vitals, ele tentou desvincular a fama do Pagespeed (que traduzido ao pé da letra é velocidade da página) como uma métrica necessária para conseguir ranquear.
E com isso, ele atrelou as siglas à experiência que o usuário tem ao navegar em seu site.
Por consequência, determinou como fator de posicionamento ao pagespeed a taxa de engajamento (antiga taxa de rejeição).
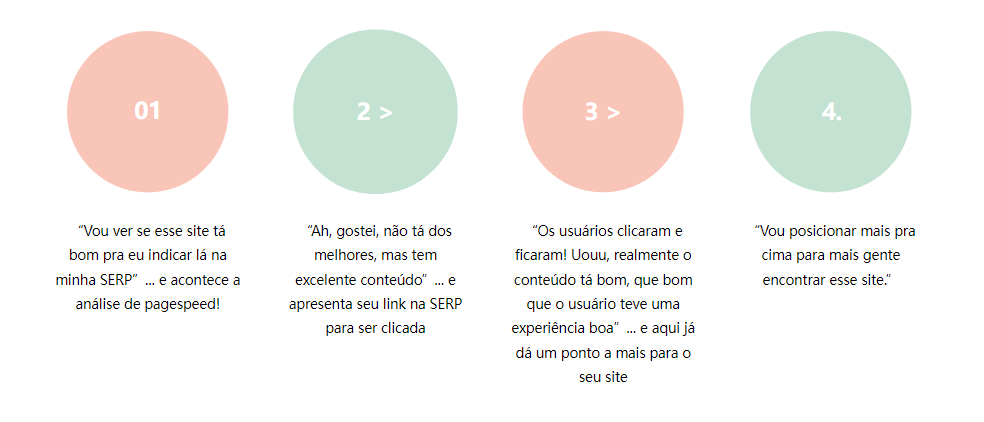
Se o bot fosse humano, agiria dessa forma:

Métricas de Pagespeed e Core Web Vitals
A pontuação de pagespeed se baseia nos dados de campo são coletados de usuários reais que estão navegando na web. Eles refletem a experiência real dos visitantes do seu site.
As métricas do Core Web Vitals, também chamados de dados de laboratório, são resultados de um ambiente controlado, obtidos através de simulações. Esses testes são realizados pela própria ferramenta Lighthouse.
LCP
A métrica “Maior exibição de conteúdo” (LCP, na sigla em inglês) informa o tempo de renderização da maior imagem ou bloco de texto visível na janela de visualização, em relação ao momento em que o usuário acessou a página pela primeira vez. (documentação)
CLS
A CLS é uma medida do maior burst de pontuações de mudança de layout para cada mudança inesperada que ocorrer durante toda a vida útil de uma página. Uma mudança de layout ocorre sempre que um elemento visível muda a posição de um frame renderizado para o próximo. (documentação)
FID
A FID mede o momento em que um usuário interage com uma página pela primeira vez (ou seja, quando clica em um link, toca em um botão ou usa um controle personalizado com tecnologia JavaScript) até o momento em que o navegador consegue começar a processar manipuladores de eventos em resposta a essa interação. (documentação)
INP
O INP é uma métrica que avalia a capacidade de resposta geral de uma página às interações do usuário observando a latência de todas as interações de clique, toque e teclado que ocorrem durante todo o período de visita do usuário a uma página. O valor final de INP é a interação mais longa observada. (documentação)
TTFB
TTFB é uma métrica que mede o tempo entre a solicitação de um recurso e quando o primeiro byte de uma resposta começa a chegar (conecta servidor > CDN > host de DNS > redirecionamento > plataforma). (documentação)
FCP
A métrica “Primeira exibição de conteúdo” (FCP, na sigla em inglês) mede o tempo entre o momento em que o usuário navegou pela primeira vez até a página e o momento em que qualquer parte do conteúdo dela é renderizada na tela. Para esta métrica, “conteúdo” se refere a texto e imagens. (documentação)
Aprovação no Core Web Vitals
Aqui entramos em um detalhe muito importante: até que ponto você precisará abrir mão de uma boa experiência do cliente na página (envolvendo alguma animação ou ação), que converte em lead/venda, para ter uma métrica de vaidade?
E-E-A-T tem um peso maior que CWV, e apesar de representarem apenas siglas, o impacto delas vale muito, tanto para a SERP como para o objetivo final de uma empresa!
Por fim, o Core Web Vitals ainda pode ser um desafio muito grande para muitos sites, portanto, se você perceber que existe uma boa renderização e uma facilidade de posicionamento em outras frentes de SEO, não insista.
Há desenvolvedores/programadores resistentes, há plataformas CMS limitadas, há limites financeiros para contratar uma boa hospedagem, e tudo isso pode assustar e cansar o cliente.
Pense além de uma métrica perfeita, foque na experiência do usuário!